Cursorul indică poziția de pe ecran în care utilizatorul poate face clic sau introduce text. Pot fi diferite cursore utilizate pentru diferite componente ale site-ului web. Un dezvoltator trebuie să se asigure că cursoarele folosite în aplicație trebuie să fie atractive. De exemplu, un cursor cu mâna îndreptată poate fi folosit pe butonul de la trecerea mouse-ului. Indicatorul text (linie intermitentă) este utilizat în caseta de text în care urmează să fie introdus textul.
Există mai multe stiluri de cursor în CSS utilizate doar prin specificarea valorii proprietății cursorului. Cu toate acestea, un dezvoltator poate crea un cursor personalizat folosind CSS.
Acest ghid de studiu va oferi despre:
-
- cursor CSS
- Cursor personalizat CSS
Înainte de a intra în subiect, să vedem câteva dintre formele cursorului CSS cu un exemplu practic.
cursor CSS
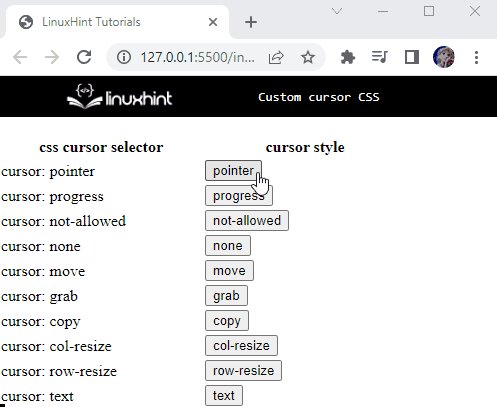
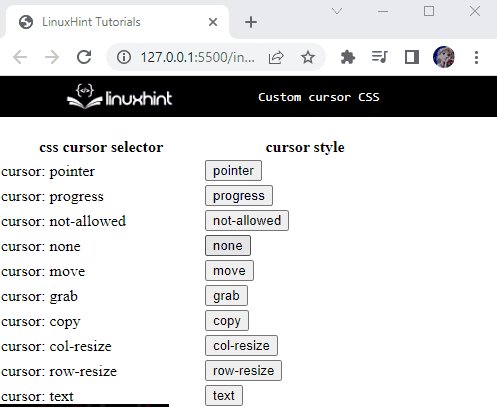
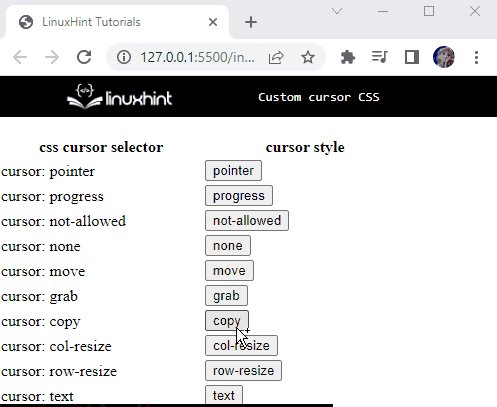
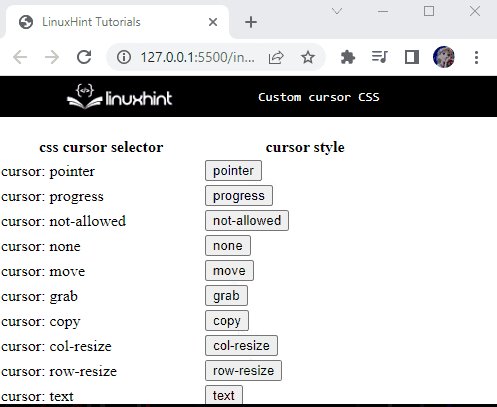
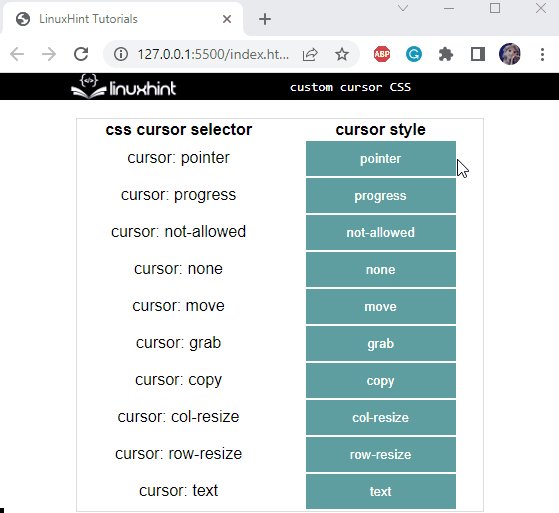
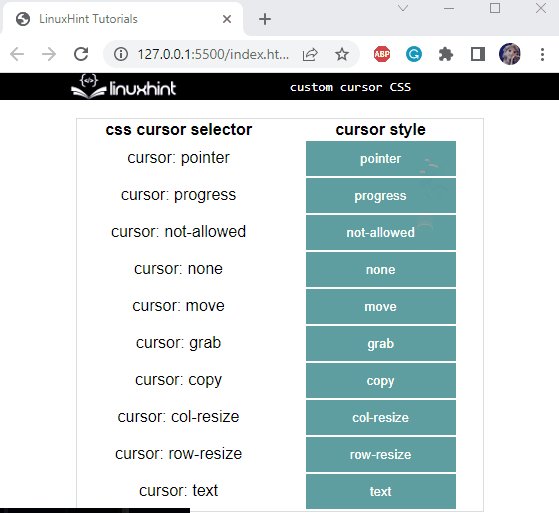
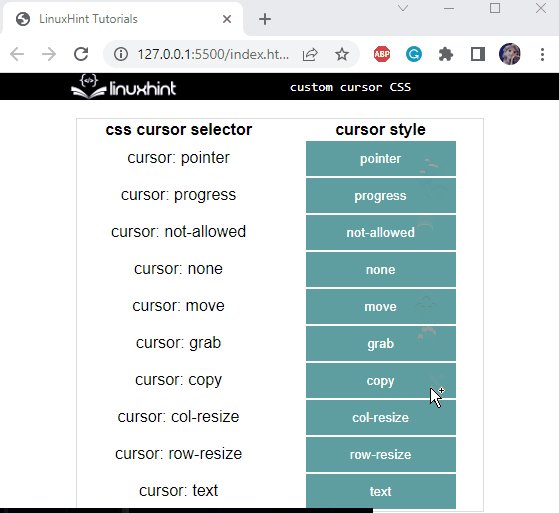
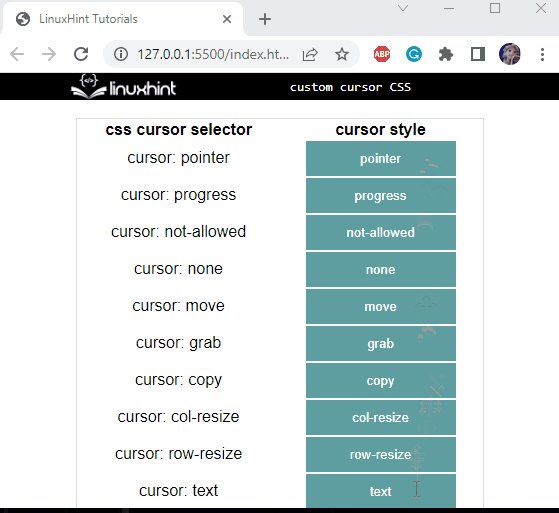
CSS „ cursor ” proprietatea are valori diferite, cum ar fi un pointer, niciunul, progres și multe altele. Să creăm un tabel care conține rânduri pe care vor fi afișate diferite cursoare la trecerea mouse-ului.
Exemplu: Crearea unui tabel reprezentând diferiți cursori CSS în HTML
Mai întâi, adăugați elementul
| . Alte etichete | |||
|---|---|---|---|
pentru a popula coloanele cu date.
| reprezintă elementele butonului care sunt aplicate cu un CSS „ cursor ” proprietate cu valori diferite.
| Codul HTML pentru scenariul de mai sus este prezentat mai jos: < masa >< tr > < th stil = 'lățime: 200px;' > selectorul cursorului css th > < th stil = 'lățime: 200px;' > stilul cursorului th > tr > < tr > < td > cursor: pointer td > < td >< buton stil = 'cursor: pointer;' > indicator buton > td > tr > < tr > < td > cursor: progres td > < td >< buton stil = 'cursor: progres;' > progres buton > td > tr > < tr > < td > cursor: nepermis td > < td >< buton stil = 'cursor: nepermis;' > nepermis buton > td > tr > < tr > < td > cursor: niciunul td > < td >< buton stil = 'cursor: niciunul;' > nici unul buton > td > tr > < tr > < td > cursor: mutare td > < td >< buton stil = 'cursor: mutare;' > mutare buton > td > tr > < tr > < td > cursor: apuca td > < td >< buton stil = 'cursor: apuca;' > apuca buton > td > tr > < tr > < td > cursor: copiere td > < td >< buton stil = 'cursor: copiere;' > copie buton > td > tr > < tr > < td > cursor: col-redimensionare td > < td >< buton stil = 'cursor: col-resize;' > col-redimensionare buton > td > tr > < tr > < td > cursor: redimensionare rând td > < td >< buton stil = 'cursor: row-resize;' > redimensionare rând buton > td > tr > < tr > < td > cursor: text td > < td >< buton stil = 'cursor: text;' > text buton > td > tr > masa > Stilează „toate” elementele * {umplutura: 0 ; marja: 0 ; familie de fonturi: Arial, Helvetica, sans-serif; }
Element de stil „masă”. masa {marjă: 0px automat; chenar: 1px solid gainsboro; }
„ marginea ” proprietatea se comportă așa cum este specificat mai sus. Element de stil „td”. td {text-align: centru; } este aplicat cu proprietatea „ aliniere text „cu valoarea „ centru ”. Acesta va alinia textul coloanei în centru.
| Element „buton” de stil buton {culoare de fundal: cadetblue; umplutură: 10px 10px; culoare: #ffffff; latime: 150px; }
Codul de mai sus va genera următorul rezultat: Cursor personalizat CSSDezvoltatorii trebuie să folosească cursoare adecvate pentru aplicațiile lor. Cursoarele trebuie făcute atractive pentru a atrage atenția utilizatorilor. Mai mult, cursorul personalizat poate fi creat în acest scop. Uită-te la exemplul de mai jos! Exemplu: Cum se creează un cursor personalizat cu CSS? În HTML, adăugați două elemente div. Una cu clasa ' cerc ” iar celălalt cu clasa ” punct ”. HTML < div clasă = 'cerc' > div >< div clasă = 'punct' > div > Element de stil „corp”. corp {inaltime: 100vh; } Stil „cerc” div .cerc {latime: 20px; înălțime: 20px; chenar: 2px alb solid; raza de frontieră: cincizeci % ; }
Stil „punct” div .punct {latime: 5px; înălțime: 5px; culoare de fundal: alb; raza de frontieră: cincizeci % ; }
Codul dat va afișa următorul cursor pe pagina web: JavaScript < scenariu >const cursorCircle = document.querySelector ( '.cerc' ) ; const cursorPoint = document.querySelector ( '.punct' ) ; const moveCursor = ( și ) = > { const mouseY = e.clientY; const mouseX = e.clientX; cursorCircle.style.transform = ` Traduceți ( ${mouseX} px, ${mouseY} px ) ` ; cursorPoint.style.transform = ` Traduceți ( ${mouseX} px, ${mouseY} px ) ` ; } window.addEventListener ( 'mousemouse' , moveCursor ) scenariu >
După furnizarea blocurilor de cod de mai sus, cursorul se va muta automat pe ecran, după cum se arată mai jos: ConcluzieCSS „ cursor ” proprietatea are numeroase valori care indică diferite stiluri de cursor. Cu toate acestea, utilizând elementele HTML și proprietățile CSS, putem realiza cursoare personalizate. Apoi, codul JavaScript este implementat pentru a-și activa funcționalitatea. Acest studiu a demonstrat cum să creați cursoare CSS personalizate cu un exemplu practic. |