Prin urmare, nu este o surpriză că poate fi necesar să convertiți o anumită cifră Plotly într-un șir HTML.
În acest tutorial, vom învăța cum să folosim modulul Plotly io pentru a converti o figură într-o reprezentare șir HTML.
Să ne scufundăm.
Funcția Plotly.io.to_html().
Funcția to_html() din modulul io al lui Plotly vă permite să treceți o anumită cifră ca parametru și să o convertiți într-un șir HTML.
Sintaxa funcției este exprimată după cum se arată mai jos:
complot. acest . to_html ( Fig , config = Nici unul , Redare automata = Adevărat , include_plotlyjs = Adevărat , include_mathjax = Fals , post_script = Nici unul , full_html = Adevărat , animation_opts = Nici unul , default_width = '100%' , default_height = '100%' , valida = Adevărat , div_id = Nici unul )
Să explorăm mai jos parametrii funcției:
- Fig – se referă la obiectul figură sau la reprezentarea din dicționar a figurii.
- Config – specifică opțiunile de configurare plotly.js. Transmiteți opțiunile de configurare ca dicționar.
- Auto_play – determină dacă secvența de animație ar trebui să fie redată automat la încărcarea paginii. Acest parametru este util dacă aveți o figură care conține cadre animate.
- Include_plotlyjs – acest parametru specifică modul în care biblioteca plotly.js este inclusă în HTML. Valorile acceptate în acest parametru includ:
- Adevărat – include biblioteca plotly.js ca etichetă de script în documentul HTML. Acest lucru va crește dimensiunea fișierului, dar va permite ca fișierul să fie utilizat în medii offline.
- „cdn” – setarea parametrului include_plotlyjs la „cdn” va adăuga o etichetă de script care indică o legătură la distanță pentru biblioteca plotly.js. Utilizați această opțiune atunci când vă aflați într-un mediu de rețea sau într-un mediu sensibil la dimensiunea fișierului.
- „director” – include o etichetă de script care indică un pachet extern plotly.min.js situat în același director cu documentul HTML.
- „require” – setarea valorii la require va încărca biblioteca plotly.js folosind require.js. Asigurați-vă că require.js este instalat și disponibil la nivel global pe sistem.
- „False” – nu include biblioteca plotly.js. Evitați această valoare când setați parametrul full_html la True, deoarece va face întregul document inutilizabil.
- include_mathjax – specifică dacă fișierul ar trebui să includă biblioteca mathjax.js. Valorile acceptate sunt similare cu include_plotlyjs, cu excepția valorii „require”.
- Post_script – vă permite să includeți fragmente JavaScript care sunt executate după crearea complotului.
- Full_html – dacă este adevărat, funcția va returna un șir care conține întregul document HTML, începând cu etichetele . Dacă este fals, funcția va returna un șir HTML care începe cu elementul .
- Animation_opts – vă permite să specificați proprietăți personalizate de animație ca dicționar. Aceste valori sunt apoi transmise funcției plotly.animate din plotly.js.
- Default_width – specifică lățimea implicită a figurii rezultate în pixeli.
- Default_height – specifică înălțimea implicită a figurii în pixeli.
- Validare – determină dacă cifra trebuie validată înainte de a fi convertită într-un șir HTML.
- Div_id – specifică o valoare a atributului id al etichetei div în care se află graficul.
Apoi, funcția returnează o reprezentare șir a figurii ca șir.
Exemplu de utilizare
Următorul cod arată cum să utilizați funcția to_html pentru a converti o figură într-o reprezentare șir HTML.
import complot. expres la fel de px
df = px. date . stocuri ( indexate = Adevărat )
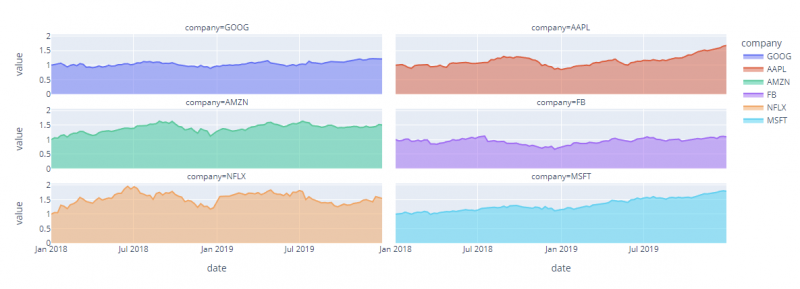
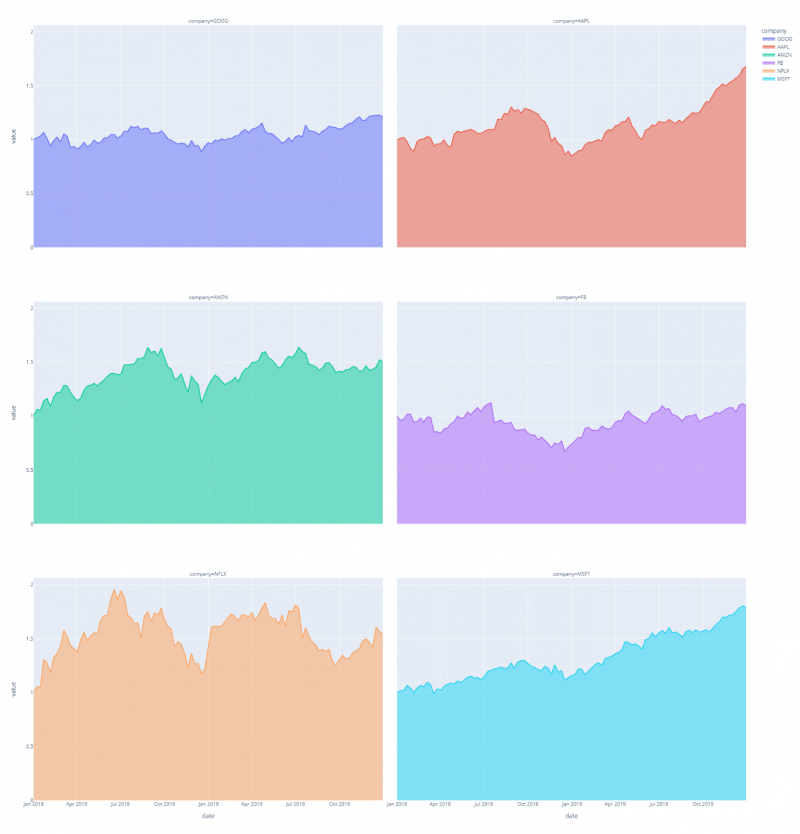
Fig = px. zonă ( df , facet_col = 'companie' , facet_col_wrap = Două )
Fig. spectacol ( )În exemplul de mai sus, începem prin a importa modulul Plotly express ca px. Apoi creăm un cadru de date folosind datele stoc din Plotly.
În cele din urmă, creăm un grafic al zonei cu fațete folosind funcția px.area. Aceasta ar trebui să returneze o cifră așa cum se arată mai jos:

Putem converti figura de mai sus într-o reprezentare de șir HTML, așa cum se arată în codul de mai jos:
import complot. acest la fel de acest
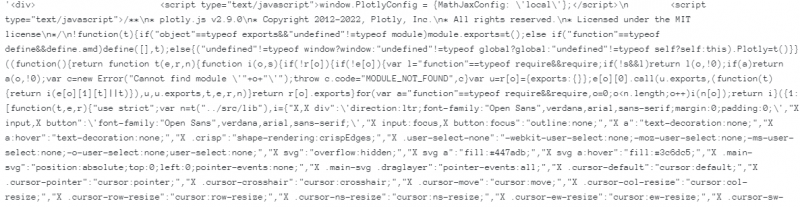
acest. to_html ( Fig , full_html = Fals )Rularea codului de mai sus ar trebui să returneze un șir HTML masiv, așa cum se arată în captura de ecran de mai jos:

Rețineți că documentul HTML începe la elementul
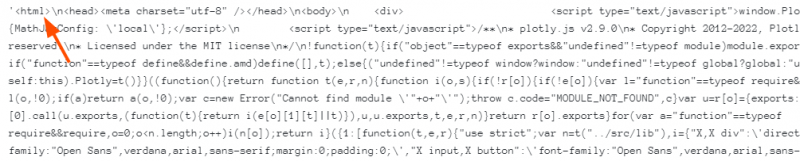
. Dacă doriți să includeți întregul fișier HTML, setați parametrul full_html=True așa cum se arată: import complot. acest la fel de acest
acest. to_html ( Fig , full_html = Adevărat )
Observați că marcajul începe la eticheta .
Pentru a include plotly.js, putem seta parametrul ca:
import complot. acest la fel de acest
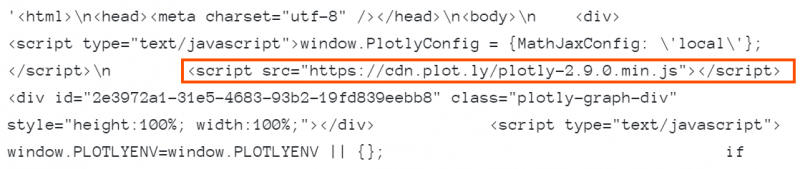
acest. to_html ( Fig , include_plotlyjs = 'cdn' , full_html = Adevărat )În exemplul de mai sus, îi spunem funcției să includă biblioteca plotly.js printr-o legătură CDN.
Putem verifica acest lucru din rezultatul de mai jos:

Cel mai bun mod de a utiliza documentul to_html este exportarea șirului HTML într-un fișier HTML.
Putem face acest lucru rulând un cod simplu, așa cum se arată mai jos:
import complot. acest la fel de acest
cu deschis ( „facetted.html” , 'în' ) la fel de f:
f. linii de scriere ( acest. to_html ( Fig , include_plotlyjs = 'cnd' , full_html = Adevărat ) )În acest exemplu, folosim modulul fișier din Python pentru a scrie șirul HTML ca un fișier html.
Putem apoi deschide documentul HTML în browser și vizualiza figura așa cum se arată:

Concluzie
Felicitări, ați exportat cu succes figura Plotly ca șir HTML utilizând funcția plotly.io.to_html.