Acest articol va explica abordările pentru a obține valoarea zonei de text în JavaScript.
Cum să obțineți valoarea zonei de text în JavaScript?
Valoarea zonei de text poate fi preluată în JavaScript utilizând următoarele abordări:
- „ getElementById() ” metoda.
- „ addEventListener() ” metoda.
- „ jQuery ”.
Abordarea 1: Obțineți valoarea zonei de text în JavaScript folosind metoda getElementById().
„ getElementById() ” metoda accesează un element cu „ specificat id ”.Această metodă poate fi implementată pentru a prelua câmpul de text de intrare și a returna valoarea introdusă în el.
Sintaxă
document. getElementById ( element )
În sintaxa dată:
- „ element ' se referă la ' id ” pentru a fi aduse împotriva unui anumit element.
Exemplu
Să aruncăm o privire la următorul exemplu:
Să aplicăm următorii pași în codul de mai jos:
< h3 > Obțineți valoarea zonei de text în JavaScript h3 >
Scrie ceva : < tip de introducere = 'text' id = 'txt' substituent = „Introduceți text...” >
< butonul la clic = „textareaValue()” > Obțineți valoare buton >
Efectuați următorii pași:
- În primul pas, specificați titlul declarat.
- După aceea, includeți câmpul de text de intrare cu „ id ' și ' substituent ” valoare.
- De asemenea, creați un buton cu un atașat „ onclick ” eveniment care redirecționează către funcția textareaValue()
Să trecem la partea JavaScript a codului:
< scenariu >funcţie textareaValue ( ) {
lăsa obține = document. getElementById ( 'txt' ) . valoare
alerta ( obține )
}
scenariu >
În codul JavaScript de mai sus:
- Declarați o funcție numită „ textareaValue() ”.
- În definiția sa, accesați câmpul de text de introducere după id-ul specificat, folosind „ getElementById() ” metoda.
- De asemenea, aplicați „ valoare ” pentru a prelua valoarea text introdusă.
- În cele din urmă, afișați valoarea zonei de text prin intermediul „ alerta ” caseta de dialog.
Ieșire

În rezultatul de mai sus, se poate observa că valoarea introdusă este preluată prin intermediul casetei de dialog de alertă.
Abordarea 2: Obțineți valoarea zonei de text în JavaScript folosind metoda addEventListener().
„ addEventListener() ” este folosită pentru a asocia un “ eveniment ” cu un element. Această metodă poate fi utilizată pentru a atașa un eveniment la funcție, astfel încât valoarea zonei de text să fie preluată de la fiecare intrare una lângă alta pe consolă.
Sintaxă
element. addEventListener ( eveniment , funcţie , exec )În sintaxa de mai sus:
- „ eveniment ” indică numele evenimentului.
- „ funcţie ” indică funcția de rulat la declanșarea unui eveniment.
- „ exec ” este parametrul opțional.
Exemplu
Să urmăm pas cu pas exemplul de mai jos:
< textarea id = 'txtarea' rânduri = '5' cols = '25' substituent = „Introduceți text...” > zona textului >
< tip de script = „text/javascript” >
lăsa obține = document. getElementById ( 'txtarea' ) ;
consolă. Buturuga ( obține . valoare ) ;
obține . addEventListener ( 'intrare' , funcţie textareaValue ( eveniment ) {
consolă. Buturuga ( eveniment. ţintă . valoare ) ;
} ) ;
scenariu >
În fragmentul de cod de mai sus:
- Specificați eticheta menționată. De asemenea, alocați „ zona textului ” element cu valoarea specificată de “ id ' și ' substituent ” și ajustați-i și dimensiunile.
- În partea JavaScript a codului, accesați zona de text specificată în pasul anterior și afișați-o folosind „ valoare ” proprietate.
- La pasul următor, atașați un eveniment „ text „către aduși” zona de text ' folosind ' addEventListener() ” și aplicați-o la funcția ” textareaValue() ”. „ eveniment ” în argumentul său trece informații despre evenimentul care este declanșat.
- Acest lucru va duce la înregistrarea fiecare dintre valorile text introduse una lângă alta.
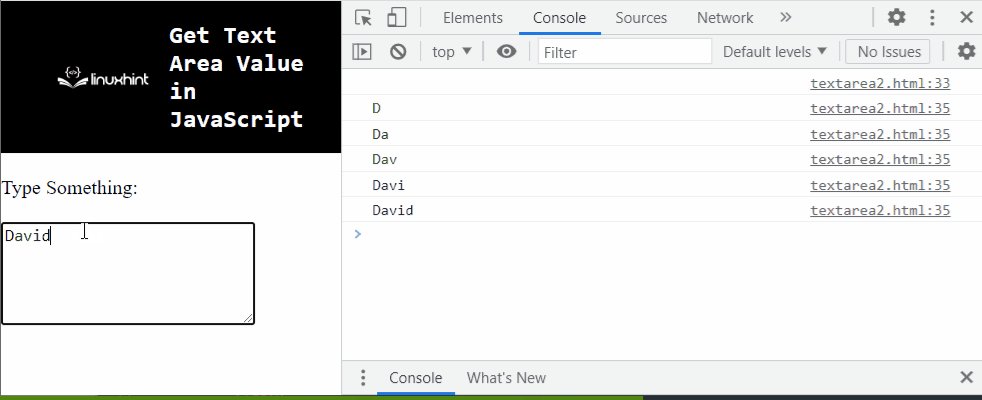
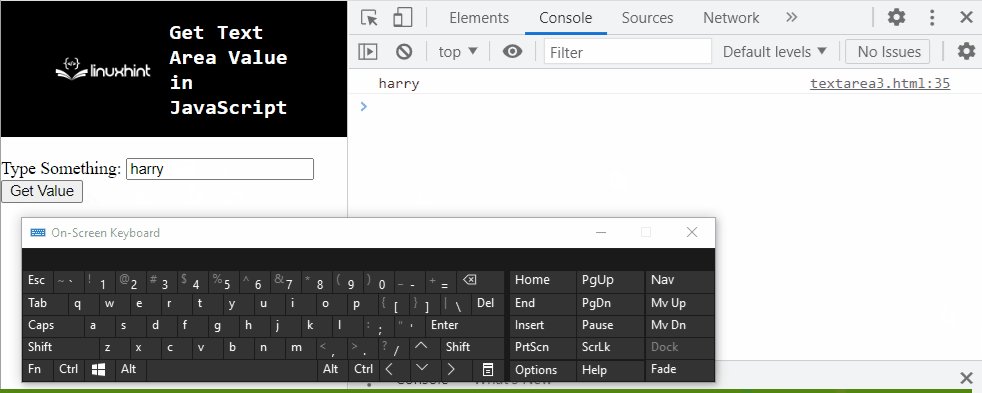
Ieșire

Din rezultatul de mai sus, „ aducerea ” din fiecare dintre valorile text introduse pot fi observate.
Abordarea 3: Obțineți valoarea zonei de text în JavaScript folosind jQuery
„ jQuery ” poate fi aplicat pentru a accesa câmpul de text de introducere și pentru a declanșa funcționalitățile acestuia de îndată ce este încărcat Document Object Model (DOM).
Exemplu
Să urmăm exemplul de mai jos:
Scrie ceva : < tip de introducere = 'text' id = 'txt' substituent = „Introduceți text...” >
< buton > Obțineți valoare buton >
În rândurile de cod de mai sus, efectuați următorii pași:
- Includeți biblioteca jQuery pentru a aplica metodele acesteia.
- Specifică ' intrare ” ca câmp text cu valorile specificate de „ id ' și ' substituent ” așa cum s-a discutat mai înainte.
- De asemenea, creați un buton pentru a obține valoarea la clic pe buton.
Treceți la partea JavaScript a codului:
< scenariu >$ ( document ) . gata ( funcţie ( ) {
$ ( 'buton' ) . clic ( funcţie ( ) {
consolă. Buturuga ( $ ( 'Introdu textul' ) . val ( ) ) ;
} ) ;
} ) ;
scenariu >
Urmați pașii indicați:
- Aplicați „ gata() ” pentru a aplica metodele ulterioare pe DOM-ul încărcat.
- Accesați butonul creat și atașați „ clic() ” care va executa funcția menționată în parametrul său.
- Metoda click() va accesa câmpul de text de intrare specificat și va înregistra valoarea textului introdus pe consolă.
Ieșire

Prin urmare, valoarea tipului este înregistrată pe consolă.
Acestea au fost toate modalitățile diferite de a obține valoarea zonei de text cu ajutorul JavaScript.
Concluzie
„ getElementById() „, metoda „ addEventListener() ” sau metoda ” jQuery ” poate fi utilizat pentru a obține valoarea zonei de text în JavaScript. Metoda getElementById() poate fi implementată pentru a accesa câmpul de text de intrare și pentru a afișa valoarea zonei de text introdusă prin alertă. Metoda addEventListener() poate fi utilizată pentru a atașa un „ intrare ” eveniment care va primi valoarea textului la fiecare intrare una lângă alta. jQuery poate fi aplicat pentru a accesa butonul direct și pentru a prelua valoarea textului introdus la clic pe butonul de pe consolă. Acest tutorial explică cum să obțineți valoarea zonei de text în JavaScript.