„ ÎN „ metacaracterul caută caracterele non-cuvânt care nu se află în „ a-z”, „A-Z” și „0-9 ”. În general, este folosit pentru a potrivi toate caracterele, cu excepția cuvântului și a caracterelor numerice. Cu toate acestea, se potrivește cu caracterele speciale precum „ #”, „@”, „%”, „* ' și multe altele. Considerentul important de remarcat este că „ ÎN „caracterul nu se potrivește cu „ sublinia(_) ” deoarece este considerat în metacaracterul „\w” cu litere mici.
Această postare oferă o perspectivă profundă asupra scopului, funcționării și funcționalității „ ÎN ” metacaracter în RegExp din JavaScript.
Ce face „W Metacharacter” în RegExp din JavaScript?
Funcționarea „ ÎN ” metacaracterul depinde de sintaxa acestuia, care este menționată mai jos:
Sintaxă
/ \ÎN /Sintaxa de bază conține:
- /(Bară oblică înainte) : Reprezintă limitele expresiei regulate și este echivalent cu /[\W]/.
- \(Bară inversă) : scapă de bara oblică inversă și tratează următorul caracter menționat ca pe un metacaracter.
- ÎN : caută caracterele non-alfanumerice care nu se află în „ a-z”, „A-Z” și „0-9 ”.
Sintaxă(Cu constructor RegExp())
Tot metacaracterul poate fi implementat cu „ RegExp() ” constructor după cum urmează:
nou RegExp ( ' \\ ÎN' )
În această sintaxă:
- nou : este un operator sau cuvânt cheie care creează un obiect.
- RegExp() : Este constructorul care ia '\\ÎN' meta caracterul ca prim parametru.
Sintaxă (cu modificatori încorporați)
„ ÎN metacaracterul acceptă, de asemenea, modificatorii încorporați pentru a efectua sarcini suplimentare speciale:
/ \ÎN / [ g , i , m ] SAU nou RegExp ( ' \\ ÎN' , „[g,i,m]” )
În sintaxa de mai sus:
- g(global) : caută la nivel global și găsește toate potrivirile. Nu se oprește după primul meci.
- i (sensibil la majuscule) : Ignoră sensibilitatea majusculelor.
- m(multiplu) : Specifică căutarea pe mai multe linii și este restricționată numai la „ ^(începutul șirului)”, și „$(sfârșitul șirului) ”.
Exemplul 1: aplicarea „Metacaracterului W” pentru a potrivi caracterele non-cuvinte folosind sintaxa de bază (//W/g)
În acest exemplu, „ //ÎN „metacaracterul poate fi aplicat cu modificatorul opțional „ g (căutare globală) ” pentru a găsi caracterele speciale dintr-un anumit șir din paragraf.
Cod HTML
În primul rând, aruncați o privire la codul HTML furnizat mai jos:
< h2 > Funcționarea W Metacharacter în RegExp < / h2 >< p > String: editor@linuxhint_$$.com < / p >
< buton ondblclick = 'demo()' > Dublu click < / buton >
< p id = 'pentru' >< / p >
În codul HTML de mai sus:
- „ ” se precizează la prima subpoziție.
- „ ” definește un paragraf care conține șirul de intrare.
- Acum, creați un buton care are atașat un „ ondblclick ” eveniment redirecționând către funcția numită “ demonstrație() ” care va fi declanșat la dublu clic pe butonul.
- După aceea, „ „eticheta corespunde unui paragraf gol cu un id „ pentru ” pentru a afișa caracterele non-cuvânt potrivite în șirul de intrare dat.
Cod JavaScript
Apoi, treceți la codul JavaScript:
< scenariu >funcţie demonstrație ( ) {
a fost str = „editor@linuxhint_$$.com” ;
a fost regex = /\W/g ;
a fost Meci = str. Meci ( regex ) ;
document. getElementById ( 'pentru' ) . innerHTML = 'Sunt ' + Meci. lungime + ' Caractere non-cuvinte din șirul de mai sus:' + Meci ;
}
scenariu >
În rândurile de cod de mai sus:
- Definiți funcția „ demonstrație() ”.
- În definiția sa, inițializați șirul declarat care trebuie evaluat.
- Variabila „ regex „ definește sintaxa „ ÎN „metacaracter cu un indicator/modificator de căutare globală suplimentar” g ”. Este de așa natură încât găsește caracterele non-cuvânt din șirul dat.
- După aceea, asociați „ Meci() ” pentru a potrivi șirul inițializat în raport cu expresia regulată ” /\W/g ”.
- În cele din urmă, „ document.getElementById() ” metoda preia paragraful prin id-ul său “ pentru ” pentru a afișa durata totală a meciurilor prin intermediul „ lungime ” și, respectiv, caracterele non-cuvânt.
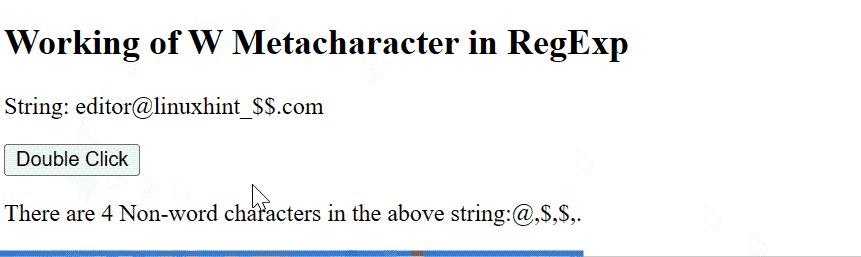
Ieșire

După cum s-a văzut, rezultatul afișează numărul de caractere potrivite și, de asemenea, caracterele non-cuvânt.
Exemplul 2: Aplicarea „Metacaracterului W” pentru a se potrivi cu caracterele non-cuvinte folosind (nou RegExp(„\\W”, „g”)) Sintaxă
Funcționarea „ //W” și „noul RegExp(„\\W”, „g”) ” sintaxa este identică. În acest exemplu, metacaracterul discutat poate fi aplicat pentru căutarea globală a caracterelor non-cuvânt.
Notă : Codul HTML este același în ambele exemple.
Cod JavaScript
Codul JavaScript modificat este prezentat mai jos:
funcţie demonstrație ( ) {a fost str = „editor@linuxhint_$$.com” ;
a fost regex = nou RegExp ( ' \\ ÎN' , 'g' ) ;
a fost Meci = str. Meci ( regex ) ;
document. getElementById ( 'pentru' ) . innerHTML = 'Sunt ' + Meci. lungime + ' Caractere non-cuvinte din șirul de mai sus:' + Meci ;
}
scenariu >
În rândurile de cod de mai sus, „ regex „variabila” specifică „ regExp nou ('\\W', 'g') ” pentru a localiza global caracterele non-cuvânt din șirul inițializat la dublu clic. În cele din urmă, amintiți-vă abordările discutate pentru adăugarea caracterelor non-cuvinte localizate din șirul din paragraf.
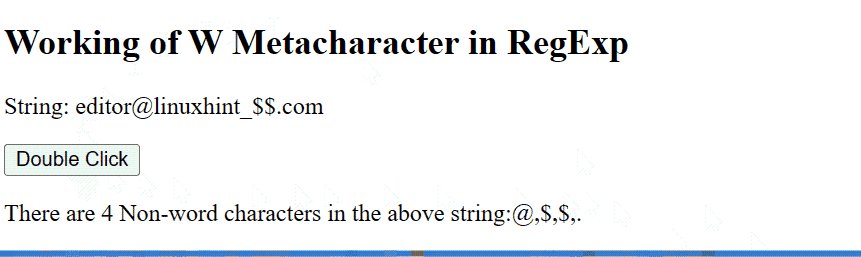
Ieșire

După cum sa analizat, rezultatul „ regExp nou ('\\W', 'g') ” este același cu „ /\W/g ”.
Concluzie
JavaScript oferă o mare varietate de metacaractere în care „ ÎN ” este utilizat pentru potrivirea caracterelor speciale/non-cuvinte. Nu se potrivește cu caracterele alfabetice și numerice. Mai mult decât atât, acceptă și câteva steaguri/modificatoare de model încorporate pentru a obține rezultatul dorit. Acest ghid a explicat obiectivul, funcționarea și utilizarea „ ÎN ” metacaracter în detaliu.