Acest tutorial va discuta despre eroarea menționată și soluția acesteia.
Cum apare „TypeError: innerHTML nu este o funcție în JavaScript”?
Când încercăm să invocăm proprietatea innerHTML ca funcție, obținem eroarea menționată. Să vedem un exemplu despre cum este întâlnită această eroare.
Exemplu
În exemplul dat, vom afișa ora curentă pe pagina web folosind JavaScript. Pentru aceasta, mai întâi, creați un element
într-un fișier HTML prin atribuirea id-ului „ timp ”:
< p id = 'timp' > p >
În eticheta
document. getElementById ( 'timp' ) . innerHTML ( Data. toLocaleTimeString ( ) ) ;
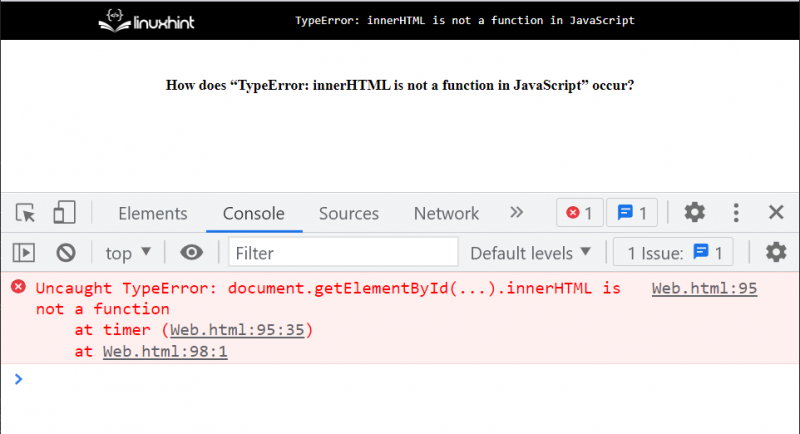
Executarea codului de mai sus nu va afișa timpul pe pagină și va genera o eroare care va fi afișată în „ consolă ' fereastră:

Acum, să vedem în secțiunea dată cum să remediați această eroare!
Cum se remediază eroarea „innerHTML nu este o funcție în JavaScript”?
Pentru a remedia problema discutată mai sus, setați atributul innerHTML al elementului DOM relevant, cum ar fi „ element.innerHTML = text ”.
Exemplu
Atribuiți valoarea proprietății/atributului innerHTML obținând elementul DOM cu ajutorul „ getElementById() ” prin transmiterea ID-ului alocat elementului:
document. getElementById ( 'timp' ) . innerHTML = Data. toLocaleTimeString ( ) ;Ieșire

Acesta este totul despre innerHTML nu este o funcție în eroarea JavaScript și soluția.
Concluzie
Eroarea specificată apare atunci când veți încerca să invocați proprietatea innerHTML ca funcție. Pentru a remedia această problemă, setați atributul innerHTML al elementului DOM relevant, cum ar fi „ element.innerHTML = text ”. În acest tutorial, am discutat despre TypeError: innerHTML nu este o funcție în JavaScript, cum apare și cum se remediază.