Când un document HTML se încarcă în fereastra browserului în timpul rulării, acest document devine un obiect document care oferă acces la toate elementele HTML afișate în el. Vine cu o gamă largă de metode și proprietăți care ajută la îndeplinirea sarcinilor speciale. „ baseURI ” este o astfel de proprietate care este special concepută pentru a returna URI-ul de bază (adresa curentă a paginii web) a documentului HTML. Este util să găsiți URI-ul de bază care îi spune utilizatorului domeniul, resursa și locația documentelor HTML specificate.
Această postare demonstrează funcționarea proprietății Document „baseURI” în JavaScript.
Ce face proprietatea document „baseURI” în JavaScript?
„ baseURI ” proprietatea de numai citire a obiectului „document” afișează URI-ul de bază (Identificatorul de resurse uniform) al documentului specificat. „baseURI” este un URT absolut care specifică locația documentului. Această proprietate returnează URI-ul de bază a documentului sub forma unui „șir”.
Sintaxă
document.baseURI
Sintaxa de mai sus nu necesită niciun parametru suplimentar pentru a efectua sarcina definită.
Să folosim proprietatea definită mai sus în exemplu pentru a vedea implementarea sa practică.
Exemplu: Preluați URI de bază a documentului folosind proprietatea „baseURI”.
Acest exemplu aplică proprietatea „baseURI” cu obiectul „document” pentru a obține URI de bază a documentului curent.
Cod HTML
Mai întâi, uită-te la codul de mai jos:
< h2 > Document de bazăURI Proprietate în JavaScript h2 >< buton onclick = „jsFunc()” > Obțineți URI de bază buton >
< p id = 'probă' > p >
Conform fragmentului de cod de mai sus:
- „ ” eticheta adaugă un subtitlu de nivelul 2.
- „
„eticheta” specifică un buton cu un eveniment de mouse atașat „onclick” care apelează funcția JavaScript „jsFunc()” atunci când evenimentul este declanșat. - „ ” eticheta creează un paragraf gol cu un id alocat „eșantion” pentru a-l adăuga cu URI-ul de bază a documentului curent.
Cod JavaScript
Acum, continuați cu codul JavaScript:
< scenariu >funcţie jsFunc ( ) {
lăsa t = document.baseURI;
document.getElementById ( 'probă' ) .innerHTML = „ URI de bază al documentului curent este: ” + t;
}
scenariu >
În codul furnizat mai sus:
- Funcția definită de utilizator „ jsFunc() ” mai întâi declară o variabilă numită „t” care utilizează proprietatea „document.baseURI”.
- După aceea, aplicați „ getElementById() ” pentru a prelua paragraful gol având id-ul ca „probă” pentru a afișa valoarea returnată a variabilei „t”, adică URI de bază.
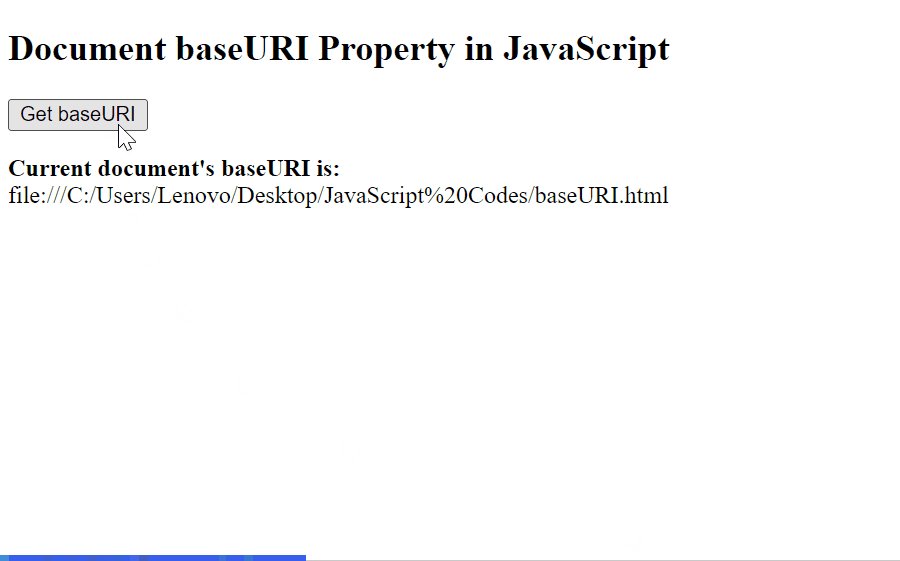
Ieșire

Aici, rezultatul de mai sus afișează URI-ul de bază al documentului curent prin intermediul „ document.baseURI ” proprietate pe butonul faceți clic în consecință.
Concluzie
JavaScript „ document ' obiect ' baseURI ” este utilă pentru a obține URI-ul de bază de document specificat. Oferă o valoare șir care reprezintă URI-ul de bază a paginii web active. Este o proprietate numai în citire care nu depinde de niciun parametru suplimentar pentru a realiza această funcționalitate. Această postare a demonstrat pe scurt funcționarea (cu implementare practică) a proprietății documentului „baseURI” în JavaScript.