Acest ghid va explica cum să creați file cu CSS și JavaScript.
Cum se creează file cu CSS și JavaScript?
Această secțiune realizează instrucțiuni pas cu pas pentru crearea de file cu CSS și JavaScript.
Pasul 1: Creați o structură de file folosind HTML
Mai întâi, uitați-vă la codul HTML care creează structura filelor HTML:
< div id = 'tab1' onclick = 'primul()' > Acasă div >
< div id = „fila2” onclick = 'al doilea();' > Despre div >
< div id = „fila3” onclick = 'al treilea();' > Contactaţi-ne div >
< br />
< div id = 'cont1' > Bun venit la Linuxhint ! div >
< div id = 'cont2' > EDUCAȚIA TEHNOLOGICĂ
Am creat multe produse pentru a vă ajuta să aflați despre Linux, Programare, Informatică și multe altele.
div >
< div id = 'cont3' >
Puteți contacta echipa noastră la editor AT linuxhint DOT com.
div >
În liniile de cod de mai sus:
- „ Eticheta ” adaugă un element div cu un id „tab1” și un „ atașat onclick ” eveniment pentru a executa “ legat primul() ” când se face clic pe acesta. Acest element acționează ca o filă HTML.
- Metoda de mai sus este efectuată pentru următoarele două elemente div.
- „
” eticheta adaugă o întrerupere de linie.- „
Eticheta ” inserează din nou un element div având un id alocat „cont1”. Acest element arată conținutul filei create într-un bloc.- Următoarele două”
Etichetele adaugă, de asemenea, elemente div cu ID-urile atribuite.
Pasul 2: Stilați filele folosind CSSAcum, aplicați proprietățile de stil CSS pentru a personaliza filele și conținutul lor în funcție de alegerea dvs.:
< stil >
#tab1, #tab2, #tab3 {
pluti : stânga ;
umplutura : 5px 10px 5px 10px ;
fundal : portocaliu rosu ;
culoare : #FFFFFF ;
marginea : 0px 5px 0px 5px ;
cursor : indicator ;
frontieră - rază : 3px ;
}
#tab1 : plasați cursorul, #tab2 : plasați cursorul, #tab3 : planare {
fundal : verde ;
}
#cont1, #cont2, #cont3 {
lăţime : 300px ;
înălţime : 100px ;
umplutura : 40px ;
font - mărimea : mediu ;
font - familie : 'Times New Roman' , Times, serif ;
frontieră : 2px solid portocaliu roșu ;
frontieră - rază : 7px ;
afişa : nici unul ;
}
stil >În fragmentul de cod menționat:
- În primul rând, accesați „ file ” folosind ID-urile atribuite și personalizați-le prin următoarele proprietăți de stil (float, padding, background, color, margin: 0px 5px 0px 5px, cursor, and border-radius).
- Apoi, atașați „ planare ” handler de evenimente cu file pentru a schimba culorile de fundal atunci când mouse-ul utilizatorului trece peste ele.
- După aceea, accesați „ conținutul filelor ” stocate în elementele div ale căror id-uri sunt „cont1”, „cont2” și „cont3”. Acum, aplicați următoarele proprietăți de stil (lățime, înălțime, umplutură, dimensiunea fontului, familia de fonturi, chenarul, raza marginii și afișarea) asupra lor.
Pasul 3: Adăugați funcționalități la file folosind JavaScriptÎn cele din urmă, adăugați funcționalități la filele create cu ajutorul JavaScript:
< scenariu >
funcția mai întâi ( ) {
document. getElementById ( 'cont1' ) . stil . afişa = 'bloc' ;
document. getElementById ( 'cont2' ) . stil . afişa = 'nici unul' ;
document. getElementById ( 'cont3' ) . stil . afişa = 'nici unul' ;
}
funcția secundă ( ) {
document. getElementById ( 'cont2' ) . stil . afişa = 'bloc' ;
document. getElementById ( 'cont1' ) . stil . afişa = 'nici unul' ;
document. getElementById ( 'cont3' ) . stil . afişa = 'nici unul' ;
}
a treia funcție ( ) {
document. getElementById ( 'cont3' ) . stil . afişa = 'bloc' ;
document. getElementById ( 'cont1' ) . stil . afişa = 'nici unul' ;
document. getElementById ( 'cont2' ) . stil . afişa = 'nici unul'
}
scenariu >Liniile de cod de mai sus:
- Definiți o funcție numită „ primul ”.
- În această definiție a funcției, „ document.getElementById() ” accesează elementul div al cărui id este „cont1” și aplică „ stil ” proprietate cu ” bloc ” valoare pe ea. Această proprietate va afișa conținutul filei pe care face clic utilizatorul.
- Apoi, „document.getElementById()” accesează un alt div și aplică proprietatea „style” având o valoare „none” pentru a o ascunde. Acesta va ascunde acel element pe pagina web.
- Metoda de mai sus este efectuată pentru următoarele elemente div accesate. Acest lucru se datorează faptului că funcția „prima” afișează doar conținutul filei a cărei valoare a proprietății „stil” este „blocare” și le ascunde pe celelalte.
- Procedura de mai sus este efectuată pentru următoarele funcții „second()” și „third()”.
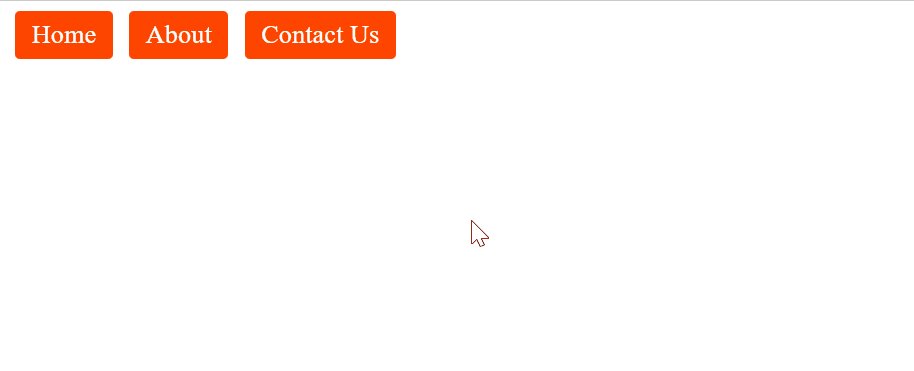
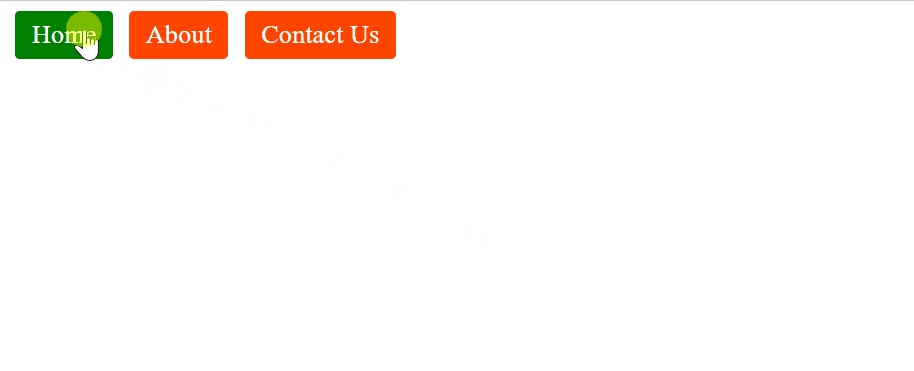
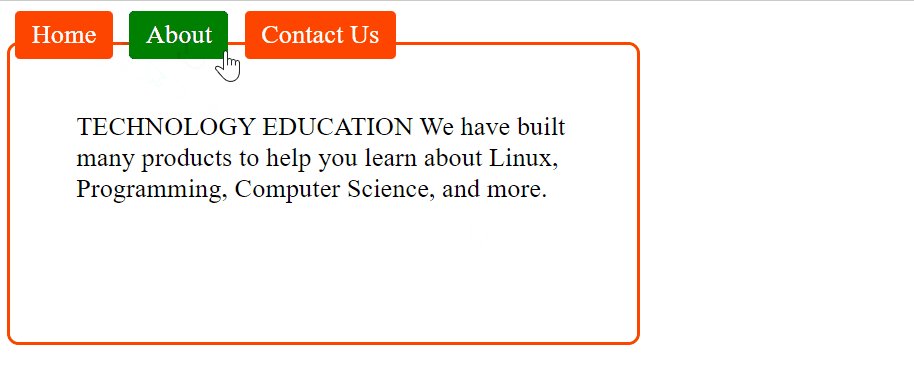
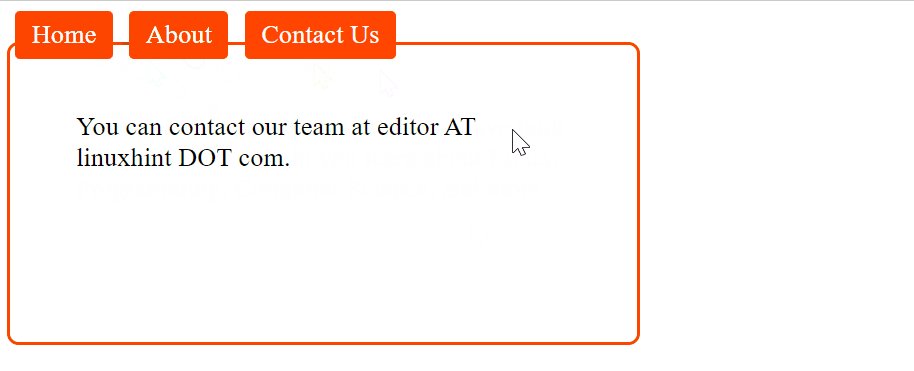
Ieșire

Se poate observa că filele sunt create cu succes și își arată conținutul respectiv la clic de utilizator.
Concluzie
Pentru a crea file, construiți mai întâi structurile lor folosind „HTML”, apoi personalizați-le cu ajutorul proprietăților de stil CSS. Proprietățile de stil sunt adăugate fără a exporta nicio foaie de stil suplimentară. Aceste proprietăți fac filele atractive și atrăgătoare. Odată ce filele sunt create și personalizate, folosiți limbajul de programare JavaScript pentru a le adăuga funcționalități. Acest ghid a explicat practic procedura completă de a crea file cu CSS și JavaScript.