Acest articol va demonstra obiectul FormData în JavaScript cu ajutorul celor mai simple exemple.
Ce este un obiect FormData în JavaScript?
Un obiect FormData este o abordare populară pentru construirea unei colecții de date în JavaScript care poate fi trimisă la server folosind „ XMLHttpRequest ” sau preluat. Îndeplinește aceleași funcții ca și elementul de formular HTML. Poate fi comparat cu o serie de matrice. O matrice separată reprezintă fiecare element pe care dorim să-l transmitem către server.
Sintaxă
Pentru a utiliza obiectul FormData în JavaScript, utilizați următoarea sintaxă:
const formData = nou FormData ( ) ;
Exemplul 1: Creați obiect FormData fără formular HTML
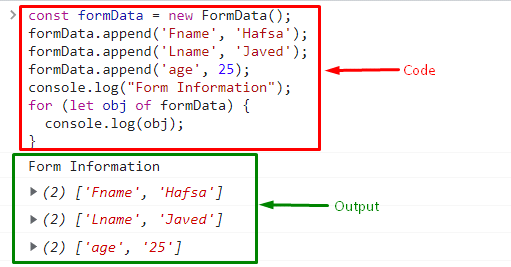
Mai întâi de toate, inițializați o constantă cu un nume specific și atribuiți o anumită valoare acelei constante. Aici ' nou FormData() ” este utilizat ca valoare constantă:
Const formData = nou FormData ( ) ;
Apoi, adăugați datele trecând argumentele în „ adăuga() ” metoda
formData. adăuga ( „Nume F” , 'Ofiţer' ) ;formData. adăuga ( „Lname” , 'Javed' ) ;
formData. adăuga ( 'vârstă' , 25 ) ;
După aceea, utilizați „ console.log() ” metoda:
consolă. Buturuga ( „Informații formular” ) ;
Folosește ' pentru ” buclă pentru a repeta și afișa ieșirea pe consolă cu ajutorul “ console.log() ” metoda:
pentru ( let obj din formData ) {consolă. Buturuga ( obj ) ;
}

Exemplul 2: Creați obiect FormData cu un formular HTML
Pentru a adăuga FormData cu un formular HTML, mai întâi, creați un formular în HTML cu ajutorul „ ” și adăugați următorul atribut enumerat mai jos:
- Pentru a adăuga câmpul de introducere în formular, utilizați „ ' element.
- În interiorul etichetei de intrare, specificați „ tip ” pentru a defini tipul de date al elementului. Există mai multe valori posibile pentru acest atribut, inclusiv „ text ”, “ număr ”, “ Data ”, “ parola ', si multe altele.
- „ substituent ” este folosit pentru a adăuga valoarea de afișat în câmpul de introducere, iar „nume” se referă la numele câmpului de intrare.
- „ onclick ” evenimentul este declanșat atunci când utilizatorul realizează o funcționalitate făcând clic pe mouse:
< tip de introducere = 'text' Nume = „Nume F” substituent = „Introduceți prenumele” >< br >< br >
< tip de introducere = 'text' Nume = 'Lname' substituent = „Introduceți numele de familie” >< br >< br >
< tip de introducere = 'Data' Nume = 'vârstă' substituent = 'Introduceți vârsta dvs' >< br >< br >
< tip de introducere = 'buton' valoare = 'Introduce' onclick = 'date()' >
formă >
Apoi, accesați formularul în CSS și setați spațiul în jurul formularului:
. formă {marginea : 20px ;
căptușeală : 30px ;
}

În plus, utilizați eticheta de script și adăugați următorul cod:
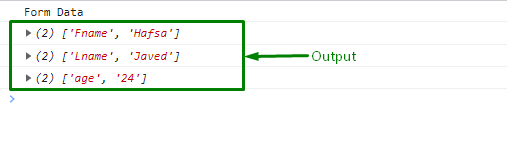
date functionale ( ) {era forma = document. getElementById ( 'formă' ) ;
constformData = newFormData ( formă ) ;
consolă. Buturuga ( „Date formular” ) ;
pentru ( let obj offormData ) {
consolă. Buturuga ( obj ) ;
}
}
În fragmentul de cod de mai sus:
- Invocați „ getElementById(„form”) ” pentru a accesa formularul utilizând id-ul formularului.
- Acum, stocați elementul accesat într-o nouă constantă „ formData ”.
- Folosește ' pentru ” buclă pentru iterare și tipăriți elementele pe consolă.
Ieșire

Ați aflat despre crearea obiectului FormData în JavaScript.
Concluzie
Un obiect FormData este utilizat pentru construirea unei colecții de date în JavaScript care poate fi trimisă la server. Pentru a crea obiectul Formdata în JavaScript, sunt demonstrate două metode. Primul folosește JavaScript simplu, iar al doilea este prin crearea de formulare în HTML și conectarea acestuia cu JavaScript. Această postare a spus despre obiectele FormData în JavaScript.